1. beego简介
beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API、Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 tornado、sinatra 和 flask 这三个框架,但是结合了 Go 本身的一些特性(interface、struct 嵌入等)而设计的一个框架。
参考文档:
2. beego架构
2.1. beego模块
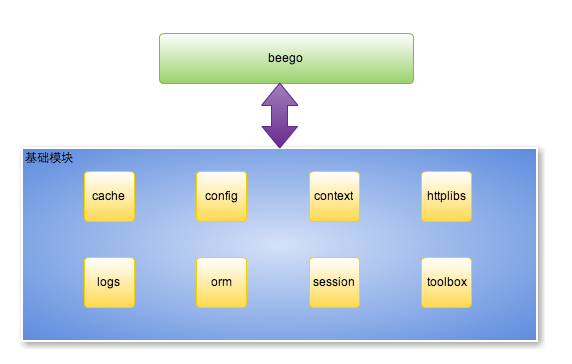
beego 是基于八大独立的模块构建的,是一个高度解耦的框架。当初设计 beego 的时候就是考虑功能模块化,用户即使不使用 beego 的 HTTP 逻辑,也依旧可以使用这些独立模块。这些模块分别是cache、config、context、httplibs、logs、orm、session和toolbox。
2.2. beego执行逻辑
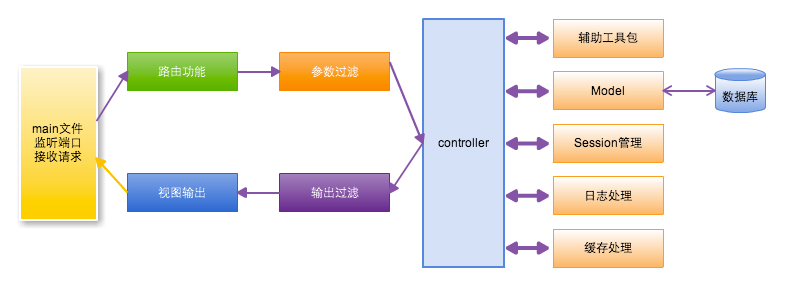
beego 是一个典型的 MVC 架构,它的执行逻辑如下图所示:
2.3. beego项目结构
一般的 beego 项目的目录如下所示:
1 | ├── conf |
MVC中的M在models目录、V在views目录、C在controllers目录,main.go是入口文件。
3. beego安装
1、安装beego安装包go get github.com/astaxie/beego
2、安装bee工具
命令行执行 go get github.com/beego/bee
3、创建新项目vkbeego
命令行执行 bee new vkbeego$GOPATH/src目录下就生成了vkbeego项目。
4、运行项目
在vkbeego目录下执行 bee run
5、访问项目
浏览器访问 http://localhost:8080
4. 入口文件
main.go是beego项目的入口文件,内容为:
1 | package main |
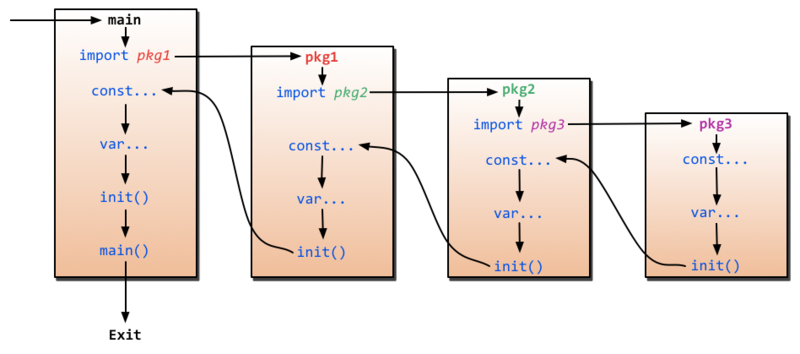
入口文件中引入了routers模块和beego模块,然后在main函数中调用了beego模块的Run()函数。整个初始化过程如下图:
5. 路由
路由模块负责路由转发,转发请求给对应的控制器。beego的入口文件中引入了routers模块,查看routers/router.go文件,内容为:
1 | package routers |
路由注册beego.Router,这个函数的功能是映射 URL 到 Controller,第一个参数是 URL (用户请求的地址),这里我们注册的是 /,也就是我们访问的不带任何参数的 URL,第二个参数是对应的 Controller,也就是我们即将把请求分发到那个控制器来执行相应的逻辑,我们可以执行类似的方式注册如下路由:
1 | beego.Router("/test", |
6. 控制器
控制器接收到请求后,解析请求参数,负责实现具体的处理逻辑。上面的代码,在router中注册了路由,但是,我们并没有TestController控制器,因此需要创建该控制器。打开controllers/default.go文件,添加:
1 | type TestController struct { |
新建views/test.tpl文件,内容为:
1 |
|
浏览器访问 http://localhost:8080/test ,即可看到“Test Page”。
7. 模板引擎
模板引擎负责页面的渲染,比如上面的test.tpl就是一个模板,模板引擎把控制器处理后的数据传递给模板,然后根据模板结构生成html页面。TestController把Website等参数传递给test.tpl,但是test.tpl并没有显示,这里对test.tpl进行改造,显示参数。
更多详细的模板语法参考beego 模板语法指南。
8. 路径美化
以上,已经实现了基本的页面访问逻辑,但是路径不友好,比如所有的路由都写在routers/router.go中,所有的处理逻辑都写在controller/default.go中,所有的模板都写在views路径下。本节中对路径进行美化,使之看起来更加友好合理。
假设现在要添加两个路由,分别用来显示登录页面和注册页面。以此为例,说明路径该怎样设计。
8.1. 总体设计
因为登录和注册都属于用户管理,因此可以把它们归类到一个模块user,设计路径结构如下。
1 | vkbeego |
8.2. 路由
一个模块对应一个路由文件,因此新建routers/user.go文件,内容为:
1 | package routers |
8.3. 控制器
一个模块对应一个控制器目录,因此新建controllers/user目录,目录中创建文件login.go和reg.go。
1 | package user |
1 | package user |
当前login.go和reg.go中,只有一个Get请求的控制器,负责页面显示。在实际项目中,这两个文件中还可以添加Post请求的控制器,用来处理Post请求。
8.4. 模板
一个模块对应一个视图目录,因此新建views/user目录,目录中创建文件login.tpl和reg.tpl。
1 |
|
1 |
|
执行命令 bee run,然后就可以浏览器访问URL了。
9. 后记
本文中,首先学习了beego的模块构成、执行逻辑和项目结构,然后使用bee工具构建了第一个beego项目vkbeego,接着学习了beego的路由、控制器和模板引擎,最后美化了项目路径。接下来,学习使用beego对数据库进行增删查改。
源码分享:v0.0.0