1. livere简介
livere(来必力)是一个社会化评论插件,优点有:
- 使用社交网站账户登录,免去注册过程。
- 提高用户的参与和沟通意愿。
- 管理/删除我的评论内容。
- 提供管理页面,管理网站文章及评论内容。
2. 注册livere
1、访问来必力官网,注册账号。
2、登录后点击导航栏“安装”,选择city版。

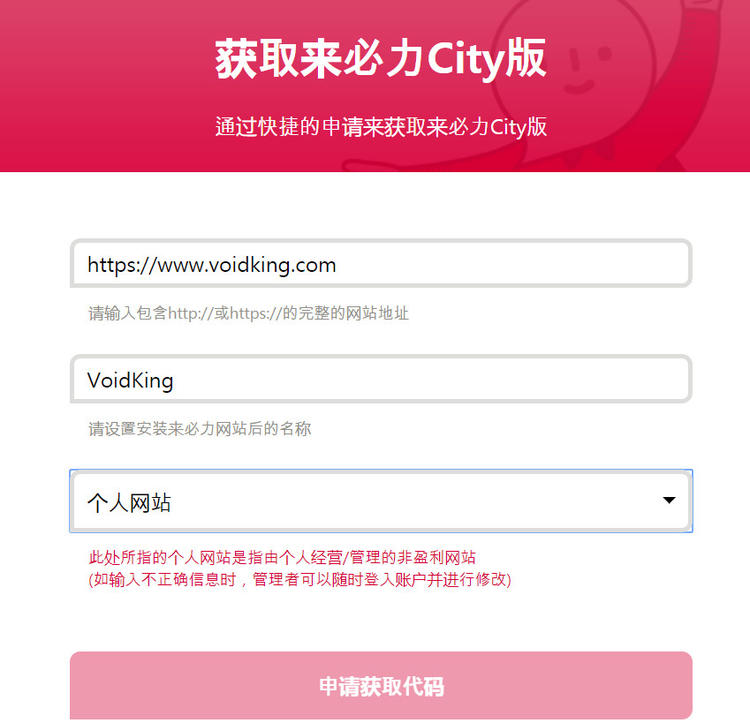
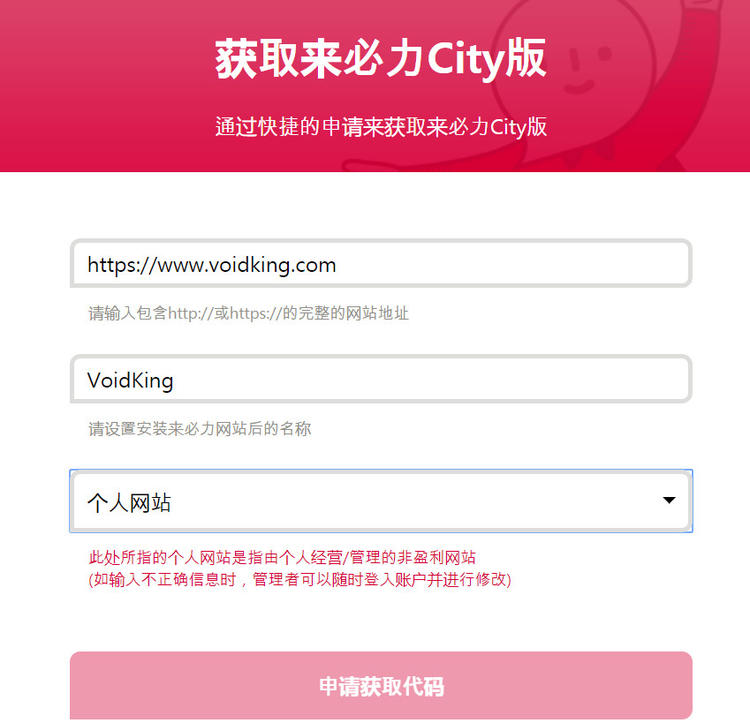
3、根据提示,申请获取代码。

4、郝同学获取到的一般网站的代码为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div id="lv-container" data-id="city" data-uid="MTAyMC8zODU3Mi8xNTEwMA==">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> 为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
|
3. 配置使用livere
1、在 yilia/layout/_partial/post 目录下,新建livere.ejs,内容为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div class="livere">
<div id="lv-container" data-id="city" data-uid="<%=theme.livere.uid%>">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> 为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
</div>
|
2、编辑 yilia/layout/_partial/article.ejs,添加:
1
2
3
4
5
6
7
| <% if (!index && theme.livere.enable && post.comments){ %>
<%- partial('post/livere', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>
|
3、编辑 yilia/_config.yml,添加:
1
2
3
4
5
6
|
livere:
enable: true
uid: MTAyMC8zODU3Mi8xNTEwMA==
|
4、在 yilia/source/css/_partial/main.stly 中添加:
1
2
3
| .livere{
padding: 0 40px;
}
|
至此,配置livere评论插件完成,效果如下:

nice,比gitalk要美观,支持平台也更多。
4. 配置评论提醒
访问livere管理页面 - 评论提醒,设置接受提醒的邮箱和提醒周期(建议3小时)。
配置评论提醒后,有新的评论我们就能及时看到并进行回复,给用户更好的体验。