1. 前言
寒假,打算做一个自己使用的安卓app。那就学习安卓吧?这个是必须的,但是首先,我要明确需求。说的通俗一点,我要先明确一下,完成后的产品大概是什么样子。
用软件工程的思想来解释,就是使用原型开发方法。利用快速开发工具构建一个系统原型,以便分析用户需求和界面需求。
而Axure,就是一个快速开发工具。一周左右,利用Axure完成了自己的原型设计,在此总结一下。
2. Axure入门
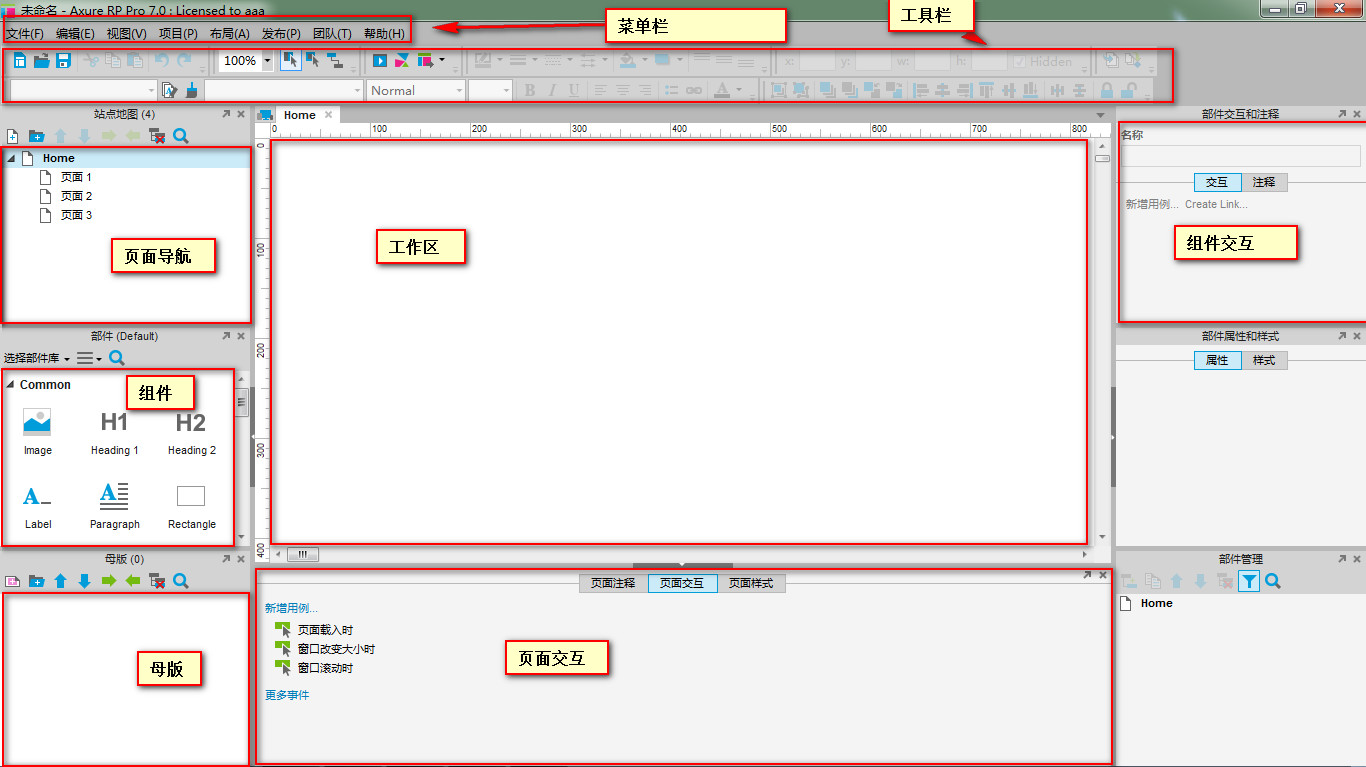
这款软件的界面如下:
2.1. 菜单栏和工具栏
不多解释,会使用word,这两栏一看就懂。
2.2. 页面导航
页面的目录,方便我们找到页面。
2.3. 工作区
每个页面对应一个工作区,我们在工作区进行设计。
2.4. 组件
组件是我们进行设计的“原料”。和做菜一样,各种原料经过处理成为一道菜,各种组件经过组合成为一个页面。
2.5. 母版
假设每个页面都有一个logo,上面写着“voidking”。等到完成之后,突然觉得不合适,想改成“帅哥”,这时候工作量太大了!
那么怎么避免这个问题?很简单,把这个logo作为母版!只要修改了母版,那么,所有使用了这个母版的页面,logo内容都会被修改。
2.6. 页面交互
举个例子,我们想要某个页面一闪而过。也就是说,不需要用户对这个页面进行任何操作,就跳转到下一个页面。这时候,就需要在页面交互这里进行设置。
2.7. 组件交互
举个例子,我们想要通过单击操作跳转到另一个页面。这个时候,就需要在组件交互这里这里进行设置。
3. Axure实践
3.1. 细致程度
细致程度分为草图、低保真原型、高保真原型。这次原型设计,只是做了一个低保真原型。
3.2. 额外技能
首先,你要学会PS。否则,你会发现,寸步难行!
其次,你要学会寻找资源。无论是安卓组件,还是需要的图片素材,都是需要寻找的。所以,学会使用搜索引擎,受益一生。
最后,你要学会学习。在做原型的过程中,肯定有某些功能,你不知道如何实现,这时候,就需要你去学习。
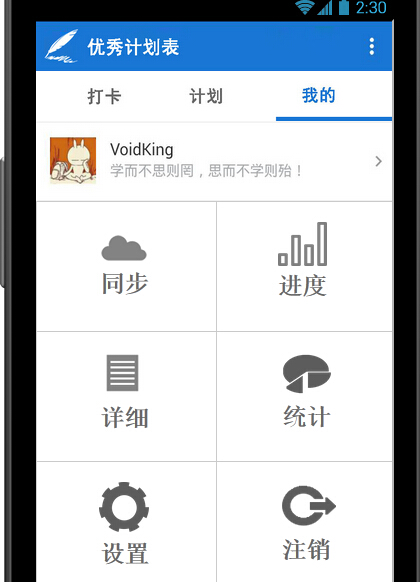
3.3. 部分成果
不要认为自己不会,大胆去使用吧,用不了几个小时,你就会掌握这款工具。
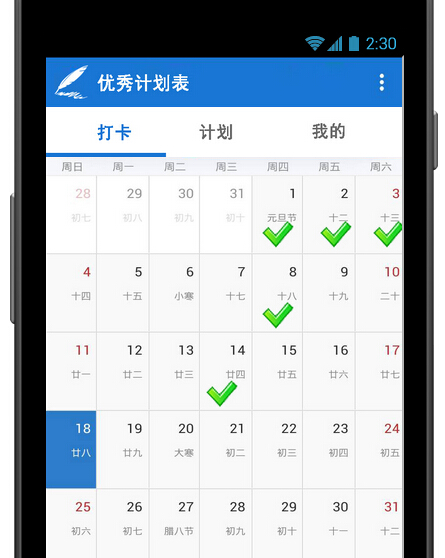
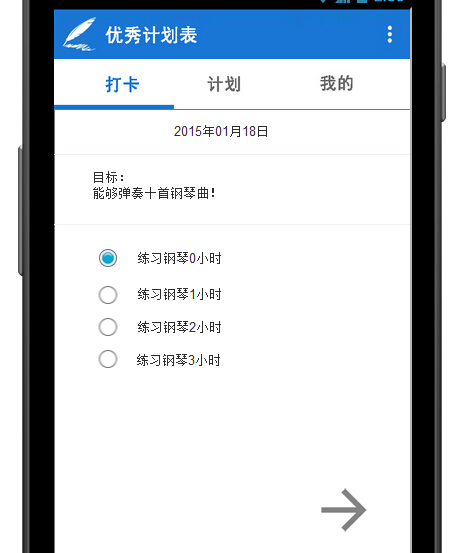
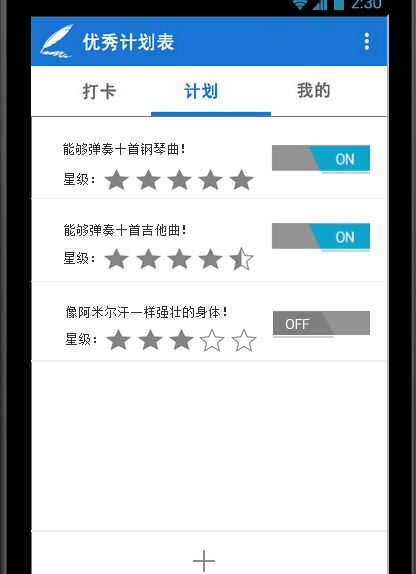
具体操作过程省略,给大家展示几张图片。







4. Axure高级应用
学会使用Axure很简单,但是,要实现某些细节的效果(高保真原型),就需要高级的技巧了。比如完全模拟iPhone发送短信的过程,比如完全模拟微信聊天的过程等等。
高级的内容,还没有学习。给大家推荐几个学习教程:
网易云课堂Axure教程系列
多贝公开课Axure教程系列
《Axure快速原型设计》,提取码 f77c
5. 小结
类似Axure这样的工具有很多,重要的不是学会使用Axure,而是掌握设计的思路。