1. 前言
《在CentOS7上配置PHP运行环境》一文中学习了安装配置LNMP环境,《CentOS安装Apache和PHP环境》一文中学习了安装配置Apache和PHP环境。
本文学习使用Docker安装配置Apache和PHP,与Mysql结合,搭建一个容器化的LAMP环境,部署微擎服务。
前置条件是安装配置好了docker环境,安装方法参考《Docker入门》。已知docker宿主机IP为192.168.56.130。
2. 安装Mysql
参考《使用Docker安装配置Mysql》,安装好mysql server和mysql client。
1、登录mysql servermysql -h 127.0.0.1 -u root -p
2、创建数据库
1 | create database `w7` default character set utf8 collate utf8_general_ci; |
3. 安装PHP
1、登录dockerhub查看需要的PHP - Docker Official Images。
2、下载php镜像(以7.2-apache为例)docker pull php:7.2-apache
选择带有apache的版本,省去了安装apache的步骤。
3、启动php和apache服务
1 | docker run --name vk-php -d \ |
以上命令:
- 命名容器为vk-php,后台运行
- 映射宿主机8080端口到容器的80端口
- 挂载宿主机目录/opt/php/w7到容器目录/var/www/html
更多启动命令参数可以参考How to use this image。
4、创建测试文件vim /opt/php/w7/index.php,内容为:
1 |
|
5、验证安装curl localhost:8080,可以看到hello php7.2。
浏览器访问 http://192.168.56.130:8080 ,可以看到hello php7.2。
以上,apache和php环境安装配置完成。
4. 安装微擎
4.1. 初始尝试
主要参考《微擎系统搭建》和微擎linux服务器安装。
1、下载微擎安装引导文件
1 | cd /opt/php/w7 |
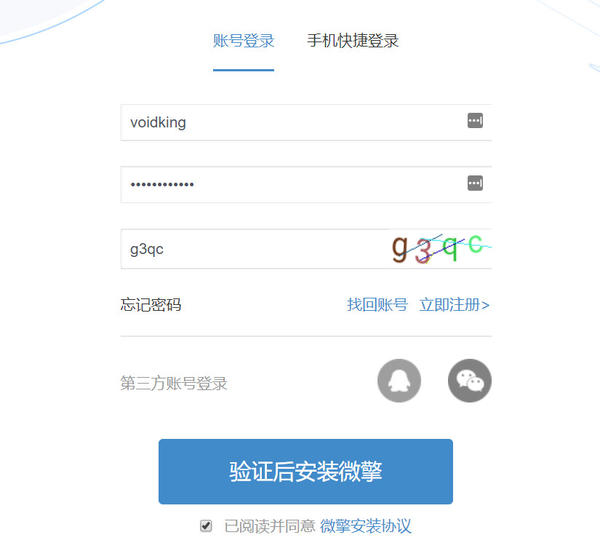
2、浏览器访问安装页面
http://192.168.56.130:8080/install.php
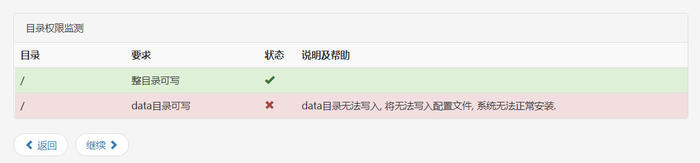
填入用户名密码后,点击验证后安装微擎。没有通过验证,如下图:
由报错看,主要是目录权限问题和缺少扩展问题。
4.2. 重做镜像
1、修改sources.list
在容器中查看/etc/apt/sources.list,发现镜像版本是debian buster,因此新建一个sources.list为:
1 | deb http://mirrors.aliyun.com/debian/ buster main non-free contrib |
2、编写Dockerfile
1 | FROM php:7.2-apache |
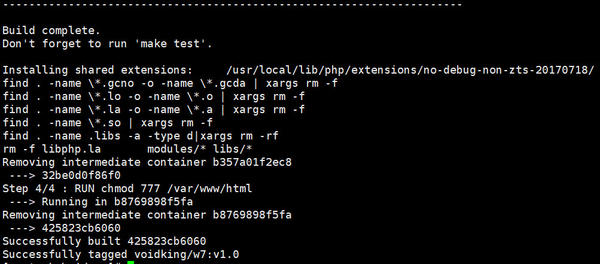
3、生成新镜像docker build -t voidking/w7:v1.0 .
4.3. 再次尝试
1、删除原有容器
1 | docker stop vk-php |
2、启动新的容器
1 | docker run --name vk-php -d \ |
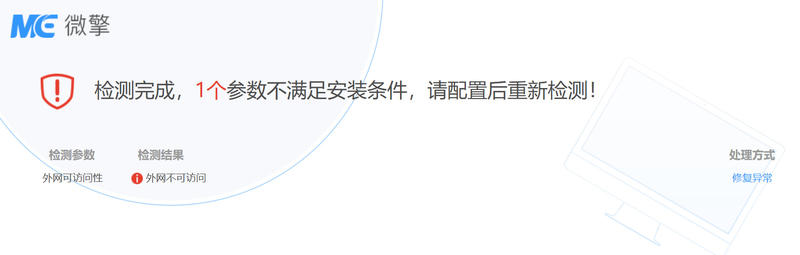
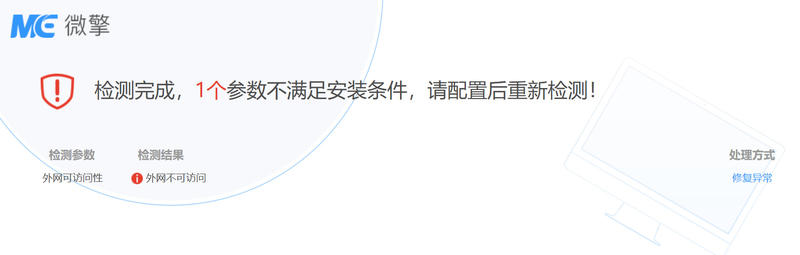
3、再次安装,再次验证
可以看到,这次还剩一个问题:外网不可访问。这就奇怪了,在容器内明明是可以正常访问外网的,为啥报这个错?既然没错,那就忽略它好了。但是这个错存在,就无法进行下一步,因此这里我们换一种安装方式:源码安装。
4.4. 源码安装
1、下载源码
1 | cd /opt/php/w7 |
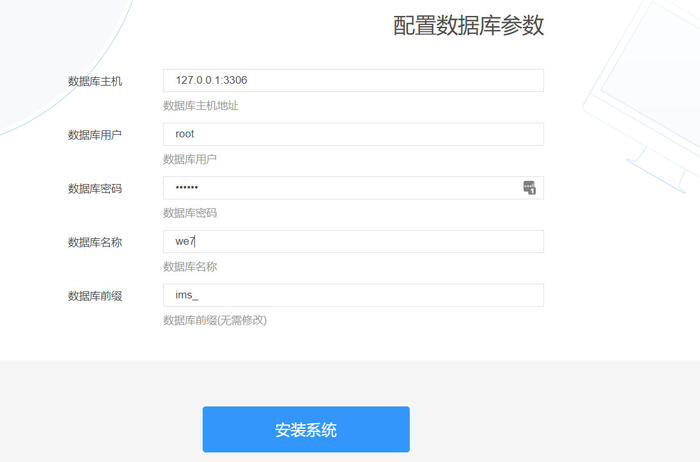
2、再次安装,再次验证
nice,完美跳过了外网不可访问这个坑。然后,data目录权限报错。
修改data目录权限,chmod 777 /opt/php/w7/data/,问题解决。
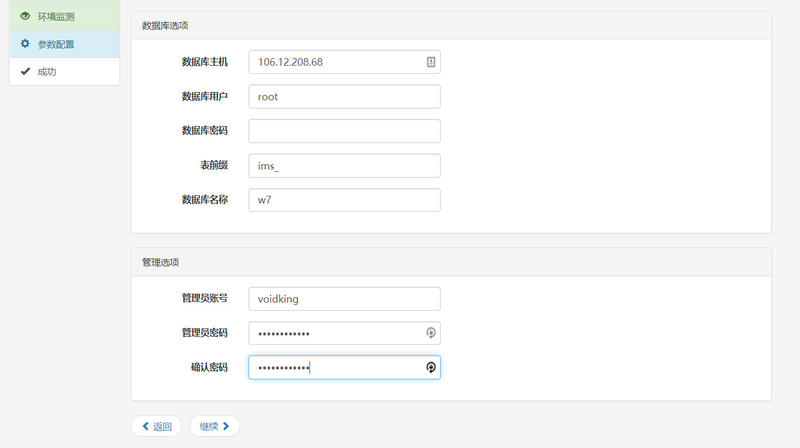
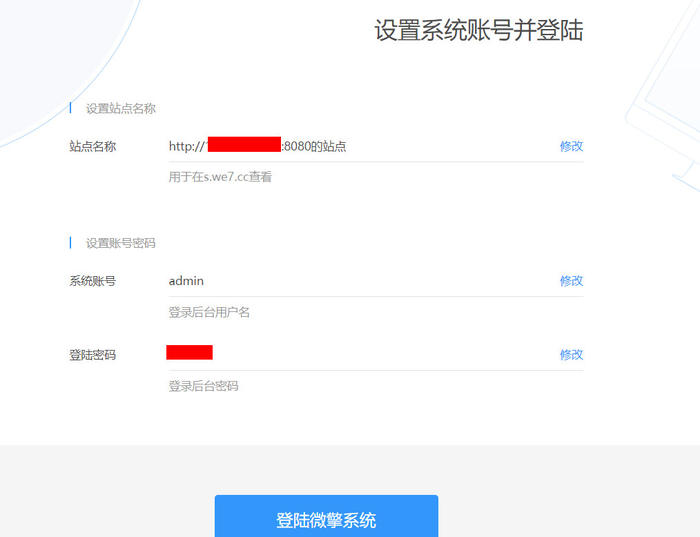
3、填入数据库连接信息,以及管理员用户名密码
4、然后,安装完成。
5、测试访问
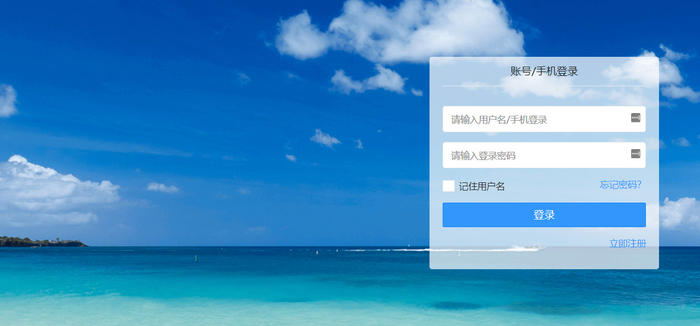
浏览器访问首页 http://192.168.56.130:8080/index.php ,即会跳转到微擎登录页。
以上,微擎系统安装配置完成,可以愉快地使用了。
5. 百度云解析
5.1. 备案失败
百度智能云年终盛典,全场云服务器一折起,于是151块钱入手了一台1C2G2M的百度云BCC主机。但是,没有想到的是,网站需要新增接入备案,否则无法使用域名!!!这个不怪百度,如果使用百度云备案成功,以后想要接入阿里云或者腾讯云,也需要新增接入备案。
不过百度云比较坑的有两点:第一点是备案期间域名不能解析,而阿里云备案期间可以正常解析。第二点是无法通过百度云的备案审核,提交备案后百度云给出了六条不符合审核条件的理由,而同样的审核材料,一个月前在阿里云通过了备案审核。
真的是没有对比就没有伤害,第一个念头是退货,然而退货失败。不能退货,那该怎样使用这台服务器呢?那该怎样在这台服务器上部署服务,然后通过域名访问呢?
在github找到了一些项目,awesome-selfhosted,想要部署一些不需要域名的服务,好歹给利用起来了。但是,依然不甘心,想要给这些服务加上域名!然后,真的找到了办法!前提是你还有一台可以进行域名接入的主机,无论是备案过的阿里云主机,还是不需要备案的海外主机,都可以。
5.2. 解析方案
已知两台主机:可以域名接入的主机(主机A),百度云主机(主机B)。
我们在主机B上部署好了微擎服务,想要给这个服务添加一个域名:w7.voidking.com
1、安装frp
参考《使用frp进行内网穿透》,在主机A上安装配置好frp server,在主机B上安装配置好frp client。主机B上的8080端口,映射为主机A上的3480端口。
2、nginx配置
在主机A上,添加nginx解析 w7.voidking.com.conf ,内容为:
1 | server { |
注意,不用多加其他参数,不然会出现502等错误。
3、域名解析
在dnspod上添加A记录解析到主机A。
以上,可以通过域名访问百度云上的微擎服务了。
6. 微擎后续问题
6.1. 站点URL问题
确实可以通过域名访问微擎服务了,但是站点的很多请求地址为 127.0.0.1:3480 ,因为微擎服务使用proxy_pass里的URL作为了站点URL。我们想让微擎服务把域名作为站点URL,解决办法很简单,添加:
1 | proxy_set_header Host $http_host; |
但是,添加完这个参数,就会出现502错误,尴尬了吧。。。
nginx层没法进行修复,看来这个问题只能通过修改微擎源码来修复了。
编辑/opt/php/w7/framework/bootstrap.inc.php,如下修改:
1 | # line 90, change |
然后,请求地址就全部变成 w7.voidking.com ,nice。
6.2. 跨域问题
但是,一些请求报错:
1 | Access to XMLHttpRequest at 'javascript:;' from origin 'http://w7.voidking.com' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https. |
明明都是同一个url,居然还是跨域错误,没有找到解决办法。
6.3. 重装微擎
既然自己安装微擎问题这么多,那就使用官网给的docker镜像好了,参考docker安装微擎。
1、删除原有环境
1 | docker stop vk-php |
2、启动新的容器
1 | docker run -it --name vk-php -d \ |
3、重新安装微擎
http://ip:8080/install.php
4、设置用户名密码
5、同样修改微擎源码,修改站点URL。
然后,同样有跨域问题,但是站点已经可以正常使用了,就先这么滴吧。