1. 前言
访问个人网站,偶尔会跳出广告,看来网站被运营商劫持了。为了避免这种情况,郝同学决定对网站进行https加密。早在2015年,美国政府就要求所有联邦政府网站使用https加密连接,这次郝同学追赶一下国际潮流的尾巴。
HTTPS(SSL/TLS)加密原理,参考文档《浅谈数据加密》。
2. HTTPS配置方法
https是在http下加入ssl层,那么,怎么加入呢?
很简单,在nginx、apache等web服务器中加入ssl安全证书的配置即可。
3. SSL证书申请
很多网站都提供免费的ssl证书:
- 阿里云免费SSL证书,保护类型选择1个域名,选择品牌选择Symantec,即可看到免费型DV SSL。
- 腾讯云免费SSL证书
- 七牛免费SSL证书
推荐使用腾讯云,注册登录,根据提示填写信息,不久就可以拿到证书。
解压www.voidking.com.zip,可以得到下列文件:
1 | www.voidking.com |
4. 配置思路
4.1. GitLab
github和coding,都不支持上传ssl证书。但是,gitlab支持啊!最简单的思路就是,把网站迁到gitlab上。
按照这个思路,参考《利用gitlab pages和hexo搭建一个个人博客》和《零成本打造安全博客的简单办法》。
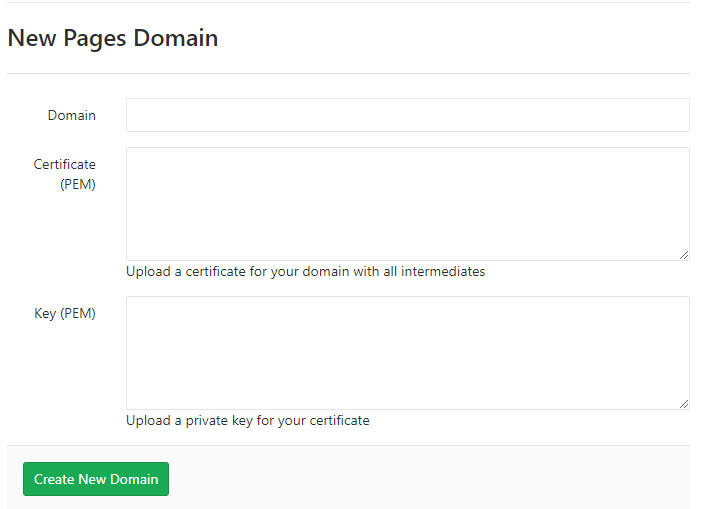
1、打开gitlab的项目,Settings,Pages,New Domain,即可进入域名配置页面。
2、Domain填入www.voidking.com,Certificate (PEM)填入1_www.voidking.com_bundle.crt中的内容,Key (PEM)填入2_www.voidking.com.key中的内容。
4.2. Cloudflare
Cloudflare是一家CDN提供商,它提供了免费的https服务(但不是应用SSL证书)。实现模式就是,用户到CDN服务器的连接为https,而CDN服务器到真实服务器的连接为http。也就是说,在CDN服务器那里加上反向代理。没错,又是反向代理,只不过这次的代理服务器归属于Cloudflare,不是我们自己的。
这种方式,好处是你不需要拥有自己的公网服务器,坏处是你必须把域名的dns服务器换成cloudflare。
具体设置步骤参考《让个人域名下GithubPage完美支持https》。
4.3. Nginx反向代理
反向代理是普遍思路,无论我们的真实服务器在github、coding还是gitlab,都可以使用反向代理的方式完成https加密连接。前提是你有一个公网服务器,上面安装了nginx。
用户访问域名;域名解析到公网IP,访问到nginx;nginx反向代理到coding等真实服务器,通过http方式拿到页面;nginx拿到页面后进行ssl加密,然后返回给用户加密后的页面。
4.4. 选择配置方式
相对而言,Nginx反向代理是最通用的方式。
这里我们就选择Nginx反向代理的方式,通过Nginx反向代理coding pages上的博客,来实现https加密。
5. 详细步骤
5.1. 修改域名解析
原来的域名解析位CNAME记录,指向 pages.coding.me 。
现在修改为A记录,指向自己的主机公网IP。
5.2. 上传证书
1、创建证书目录
1 | mkdir /etc/nginx/ssl |
2、上传证书
上传 1_www.voidking.com_bundle.crt 和 2_www.voidking.com.key 到 ssl 目录。
5.3. 配置Nginx
1、coding pages配置不变,依然绑定 www.voidking.com 域名。
2、/etc/nginx/conf.d 中新建配置文件 www.voidking.com.conf ,内容如下:
1 | server { |
这个配置中,http 自动重定向到 https。
注意SSL的配置不要加 ssl on ,否则启动时会存在一个警告:
1 | [warn] 1#1: the "ssl" directive is deprecated, use the "listen ... ssl" directive instead in /etc/nginx/conf.d/www.voidking.com.conf:11 |
3、重启nginx
1 | systemctl restart nginx |
访问 http://www.voidking.com ,会自动跳转到 https://www.voidking.com ,说明配置成功。
4、测试访问
访问 https://www.voidking.com ,已经可以正常访问网址。
有些脚本是通过http方式引用的,会提示不安全,需要修改hexo主题。
6. 修改Hexo主题
修改Hexo主题,使之支持https。修改详情参考 voidking/hexo-theme-yilia/commit/a228365
7. 后记
这里并没有配置 voidking.com 和 blog.voidking.com ,我们可以参照上面的步骤进行配置。
但是,更加简单的配置方式,是在dnspod上配置显性url,直接跳转到 http://www.voidking.com 。
本文主要研究Hexo启用https加密连接。其实所有Web站点都可以启用https加密连接,原理相同。