1. 为什么要配置自动构建发布?
《Hexo配置多个git仓库》一文中已经学习了hexo配置多个git仓库的方法,发布项目也很简单。为什么还需要hexo的自动发布?因为发布流程还可以更简单。而且,现在的发布方式,如果想要多台电脑同时使用,那么每台电脑都需要配置hexo环境,很麻烦。如果本地只负责写写markdown文件,而构建发布都放到云端,是不是更加美好?本文要做的,就是这样一件事。
在gitlab中,CI/CD可以通过配置gitlab-ci.yml来实现。而github,在2019年8月8日也支持内置的CI/CD了。但是本文中,并不是使用github内置的CI/CD,而是使用Travis CI来实现hexo的自动构建发布。
更多关于CI/CD的内容,参考《GitLab CI/CD》
2. 安装配置本地hexo
参考《Hexo环境搭建2018年5月版》,安装v10.16.3版本的node,创建hexo项目,然后把需要的依赖写入package.json:
1
2
3
4
5
| npm install hexo-generator-feed --save
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
npm install hexo-deployer-git --save
npm install hexo-generator-searchdb --save
|
接下来改造hexo配置,用于Travis CI发布。
1、创建hexo-deploy项目
在github创建public项目hexo-deploy,注意一定要是public项目,否则不会触发travis-ci。
git clone到本地,然后把hexo项目里的内容剪切到hexo-deploy目录。
2、配置config.yml
编辑config.yml,根据自己的需要进行配置。
3、清理文件
hexo-deploy目录里只需要保留:
1
2
3
4
5
| .git
.gitignore
package.json
_config.yml
README.md
|
3. 配置travis.yml
主要参考使用Travis CI持续部署Hexo博客和將 Hexo 部署到 GitHub Pages。
已知 voidking.github.io 和 voidking 是hexo发布后的git仓库(public),hexo-backup是存储markdown文件的git仓库(private)。
1、安装Travis CI插件
在github添加Travis CI插件,并且在Applications settings配置Travis CI的权限。
2、生成access token
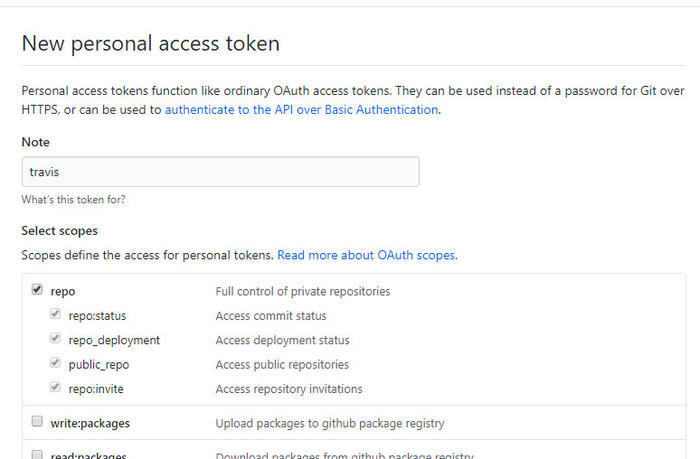
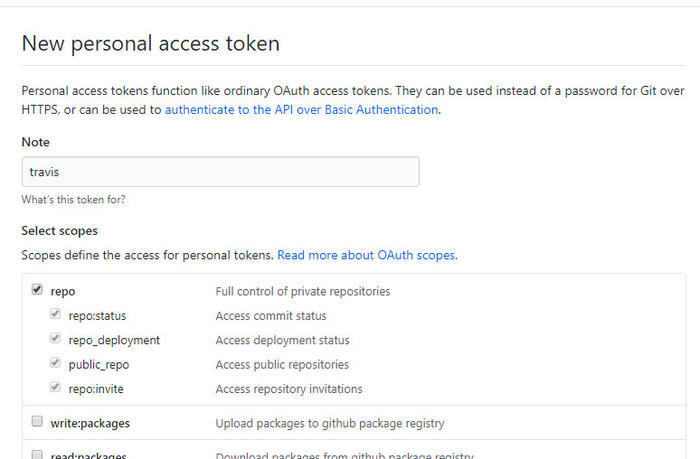
访问github的Personal access tokens页面,Generate new token。Note输入travis,Select scope选择repo,然后点击Generate token。生成了一个token,保存它。

3、添加access token
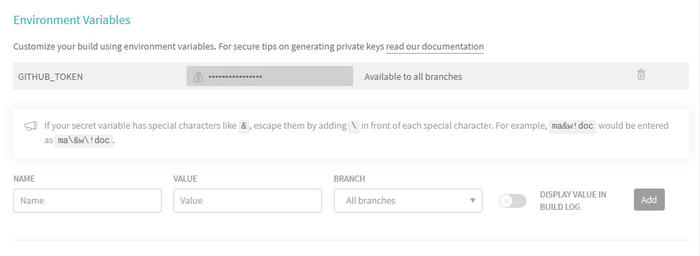
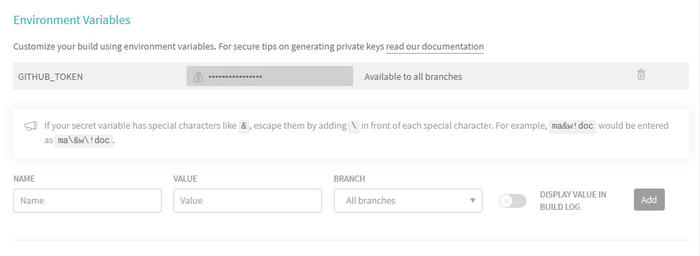
访问Travis CI Pro,找到hexo-deploy项目,Settings,在Environment Variables一栏填入Name为GITHUB_TOKEN,VALUE为github的access token。

3、在hexo-deploy目录下添加.travis.yml文件,内容为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| sudo: false
language: node_js
node_js:
- 10.16.3
cache: npm
branches:
only:
- master
env:
global:
- GIT_USER: voidking
- HEXO_BACKUP_REPO: github.com/voidking/hexo-backup.git
- HEXO_THEME_REPO: github.com/voidking/hexo-theme-next.git
- GITHUB_PAGES_REPO: github.com/voidking/voidking.github.io.git
- VOIDKING_REPO: github.com/voidking/voidking.git
before_install:
- export TZ='Asia/Shanghai'
- npm install hexo -g
install:
- npm install
script:
- git clone https://${HEXO_THEME_REPO} themes/next
- git clone https://${GIT_USER}:${GITHUB_TOKEN}@${HEXO_BACKUP_REPO} hexo-backup
- mv hexo-backup/source .
- rm -rf source/private
- hexo g
after_success:
- git config --global user.name "voidking"
- git config --global user.email "voidking@qq.com"
- cd ./public
- git init
- git add .
- git commit -m "Travis CI Auto Builder"
- git push --force --quiet "https://${GIT_USER}:${GITHUB_TOKEN}@${GITHUB_PAGES_REPO}" master:master
- git push --force --quiet "https://${GIT_USER}:${GITHUB_TOKEN}@${VOIDKING_REPO}" master:master
|
4. hexo发布
在hexo-deploy项目中,修改README.md(建议添加日期信息),然后提交代码,触发发布。
1
2
3
| git add .
git commit -m "20200202deploy"
git push
|
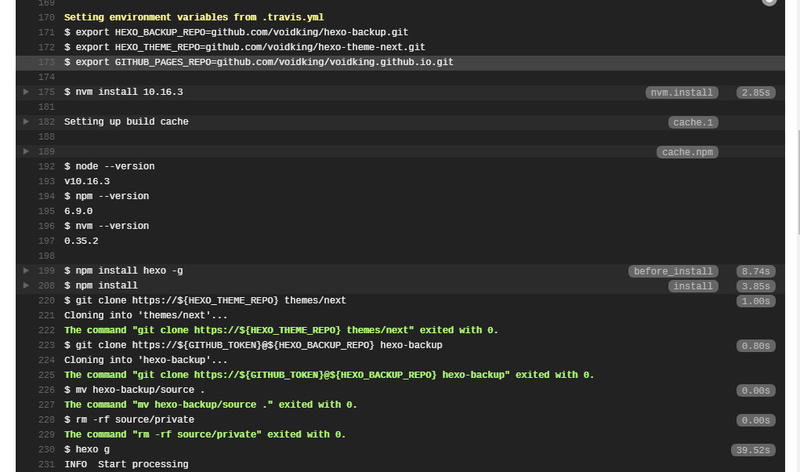
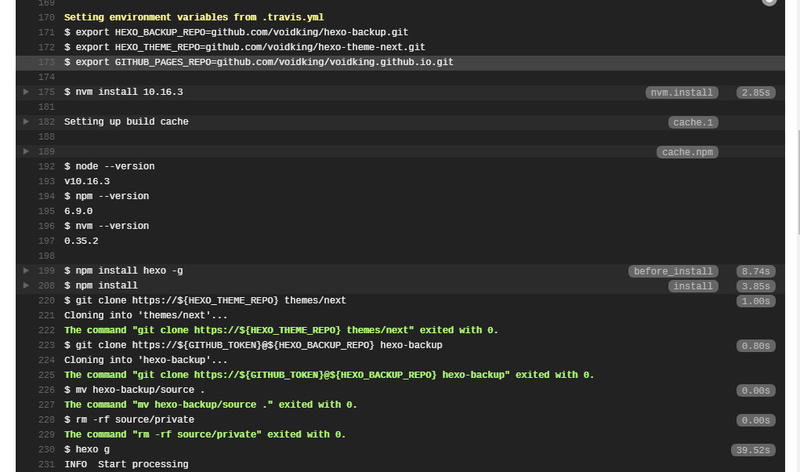
然后打开Travis CI - hexo-deploy,即可看到构建发布的日志。

如果构建发布出错,根据提示修改发布脚本或者markdown文件即可。
至此,Hexo配置Travis CI自动发布完成!
5. 域名404问题
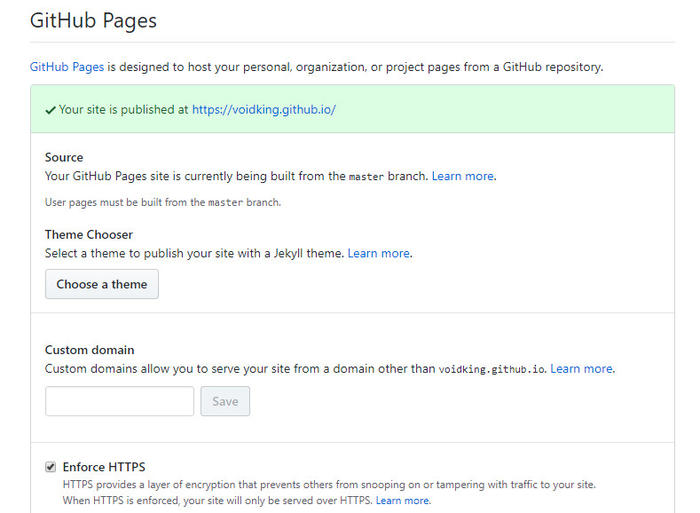
发布完成,出现了一个神奇的问题,www.voidking.com 域名404。
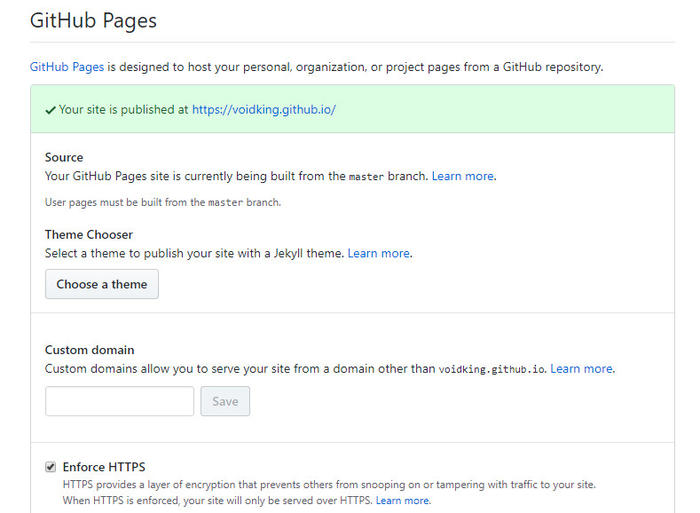
查看github pages配置,发现自定义域名变回了 voidking.github.io 。

神奇了!莫非,是因为force push刷掉了git仓库的commit?那就保留commit试试。
修改.travis.yml的aftersuccess部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| after_success:
- git config --global user.name "voidking"
- git config --global user.email "voidking@qq.com"
- git clone https://${GIT_USER}:${GITHUB_TOKEN}@${GITHUB_PAGES_REPO} voidking
- unalias cp
- cp -rf public/. voidking
- cd voidking
- git add .
- git commit -m "Travis CI Auto Builder"
- git push --force --quiet "https://${GIT_USER}:${GITHUB_TOKEN}@${GITHUB_PAGES_REPO}" master:master
- cd ../public
- git init
- git add .
- git commit -m "Travis CI Auto Builder"
- git push --force --quiet "https://${GIT_USER}:${GITHUB_TOKEN}@${VOIDKING_REPO}" master:master
|
保留commit之后,自定义域名果然不会再变化,nice。