1. 前言
假设现在要写一篇markdown格式文章,使用什么编辑器比较好?答:sublime或者typora。
假设现在要把一篇markdown格式文章导出成pdf文档,使用什么编辑器比较好?答:typora。
假设现在要把一篇markdown格式文章发布成微信公众号文章,使用什么编辑器比较好?答:wechat-format。
本文主要介绍三款 markdown 编辑器,分别是 sublime、typora和wechat-format。
此外,还会介绍几个在线markdown编辑器,测试和预览都很方便。
2. sublime
.md 结尾的文件,在使用 sublime 进行编辑时会自动语法高亮。

之所以推荐sublime,是因为这个编辑器是个万能的编辑器,而且非常轻量。
使用了六年了,依然情有独钟。
3. typora
3.1. 简介
typora是近两年崛起的markdown编辑器神器。
传统的markdown编辑器,左边是编辑器,右边是预览。typora另辟蹊径,没有左右分开,而是把编辑和预览结合在一起,随时切换(command+/),更可以在预览时进行编辑。


3.2. 自定义主题
typora提供各种主题,更是支持用户自定义主题,简单好用。下面我们按照自己的需求来定制主题,熟悉一下自定义主题的流程。
已知需求为:
- github主题自己很喜欢,但是标题字号太大,想要改小一点。
- 标题在显示的时候自动编号。
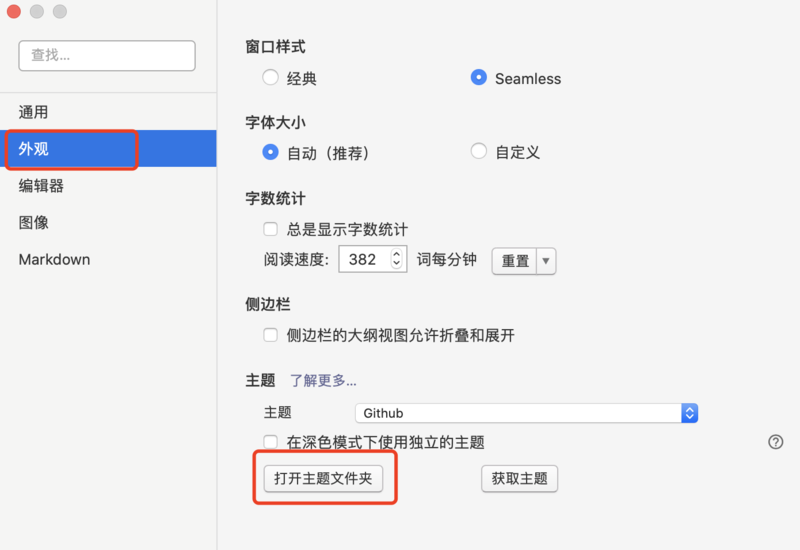
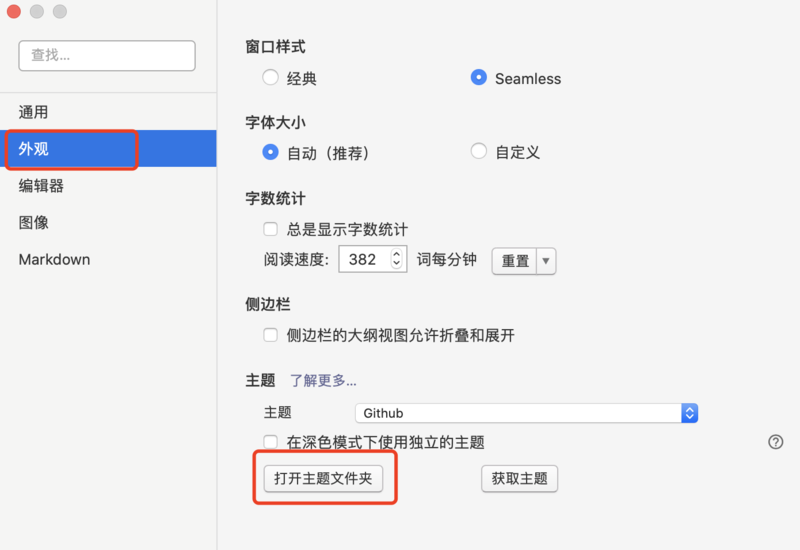
1、Typora,偏好设置,外观,打开主题文件夹

2、备份github.css为github.css.bak
3、编辑github.css,修改字号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| h1 {
font-size: 1.5em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
h2 {
font-size: 1.25em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
h3 {
font-size: 1.15em;
line-height: 1.43;
}
h4 {
font-size: 1.05em;
}
h5 {
font-size: 1em;
}
h6 {
font-size: 1em;
color: #777;
}
|
4、编辑github.css,给标题前添加自动编号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
body { counter-reset: h1counter; }
h1 { counter-reset: h2counter; }
h2 { counter-reset: h3counter; }
h3 { counter-reset: h4counter; }
h4 { counter-reset: h5counter; }
h5 { counter-reset: h6counter; }
h6 { }
h1:before {
counter-increment: h1counter;
content: counter(h1counter) ".\0000a0\0000a0";
}
h2:before {
counter-increment: h2counter;
content: counter(h1counter) "."
counter(h2counter) ".\0000a0\0000a0";
}
h3:before {
counter-increment: h3counter;
content: counter(h1counter) "."
counter(h2counter) "."
counter(h3counter) ".\0000a0\0000a0";
}
h4:before {
counter-increment: h4counter;
content: counter(h1counter) "."
counter(h2counter) "."
counter(h3counter) "."
counter(h4counter) ".\0000a0\0000a0";
}
h5:before {
counter-increment: h5counter;
content: counter(h1counter) "."
counter(h2counter) "."
counter(h3counter) "."
counter(h4counter) "."
counter(h5counter) ".\0000a0\0000a0";
}
h6:before {
counter-increment: h6counter;
content: counter(h1counter) "."
counter(h2counter) "."
counter(h3counter) "."
counter(h4counter) "."
counter(h5counter) "."
counter(h6counter) ".\0000a0\0000a0";
}
|
5、重启typora
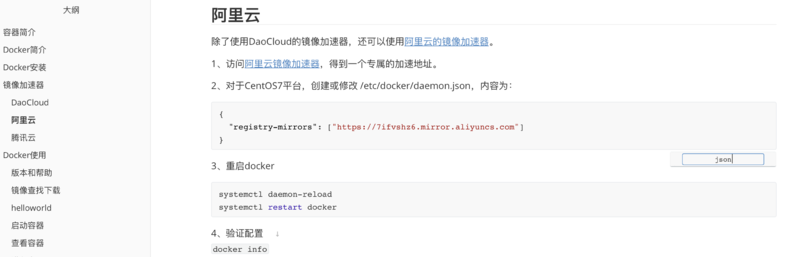
可见标题字号变小了,同时添加了编号。

但是,如果直接复制粘贴内容到微信公众号,这些标题编号不会被复制。而且,换行效果也没有了。
因此,从typora直接复制粘贴到微信公众号,不是一个好的方案。
3.3. 导出pdf
文件,导出,PDF。

如上,typora导出的pdf文档,简直完美。
4.1. 简介
wechat-format最大的优点是:适应微信公众号。比如,微信不支持外链,wechat-format生成的预览会包含 reference。


但是,标题居中效果不是我想要的,标题也没有自动编号,所以也需要自定义一下。
4.2. 自定义主题
下载wechat-format源码,主要修改:
- src/assets/scripts/themes/default.js
- src/assets/scripts/renderers/wx-renderer.js
- src/assets/css/app.css
修改后的代码参考 wechat-format,最终效果如下


4.3. 失败的尝试
但是,修改完成之后,复制粘贴到微信公众号,这些标题编号依然不会被复制。
那么,怎样才能复制到这些编号?答:使这些编号变成元素,而不是样式。所以,需要使用js给页面添加编号元素。
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function number(){
var headings;
if (document.querySelectorAll)
headings = document.querySelectorAll("h1,h2,h3,h4,h5,h6");
else
headings = findHeadings(document.body, []);
function findHeadings(root, sects) {
for(var c = root.firstChild; c != null; c = c.nextSibling) {
if (c.nodeType !== 1) continue;
if (c.tagName.length == 2 && c.tagName.charAt(0) == "H")
sects.push(c);
else
findHeadings(c, sects);
}
return sects;
}
var sectionNumbers = [0,0,0,0,0,0];
for(var h = 0; h < headings.length; h++) {
var heading = headings[h];
var level = parseInt(heading.tagName.charAt(1));
if (isNaN(level) || level < 1 || level > 6) continue;
sectionNumbers[level-1]++;
for(var i = level; i < 6; i++) sectionNumbers[i] = 0;
var sectionNumber = sectionNumbers.slice(0,level).join(".") + ". ";
var span = document.createElement("span");
span.className = "TOCSectNum";
span.innerHTML = sectionNumber;
heading.insertBefore(span, heading.firstChild);
}
}
|
但是,想要把这个代码应用到wechat-format,是有难度的,假期搞了一天,最终效果不理想,暂时放弃。
思路:修改 src/assets/scripts/editor.js ,把number函数改写到这个文件里。中间会用到dom转str和str转dom,代码附上。
1
2
3
4
5
6
7
8
9
|
function trans(str){
var parser = new DOMParser();
var doc=parser.parseFromString(str, "text/xml");
doc = number(doc);
var s = new XMLSerializer();
return s.serializeToString(doc);
}
|
5. 在线markdown编辑器
5.1. mdnice
Markdown Nice是一个支持自定义样式的 Markdown 编辑器,支持导出成微信公众号文章和知乎文章。
值得一提的是,mdnice导出的微信公众号文章,排版非常nice,比 wechat-format 还要美观。
尝试了自定义样式,添加了标题编号,同样无法复制到微信公众号。
5.2. openwrite
OpenWrite是一个博客群发平台,支持一键发文到微信公众号、知乎、头条、博客园、CSDN等平台。其中一项功能是Markdown格式文章导出微信公众号预览。
5.3. Cmd Markdown
Cmd Markdown是一个用了很多年的在线markdown编辑器,稳定靠谱,支持高亮代码块、LaTeX 公式、流程图。
5.4. 马克飞象
马克飞象是一款专为印象笔记(Evernote)打造的Markdown编辑器,支持高亮代码块、LaTeX 公式、流程图,本地图片以及附件上传。马克飞象同时提供桌面客户端以及离线Chrome App,支持移动端 Web。
5.5. StackEdit
StackEdit支持google登录,发布文章到web(github、gitlab、wordpress等),支持高亮代码块、LaTeX 公式、流程图。