1. 前言
Sass,Syntactically Awesome StyleSheets。
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、 mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样式表结构良好, 同时也让你能够快速开始小型项目, 特别是在搭配 Compass 样式库一同使用时。
2. 安装
1、下载安装ruby
2、安装好ruby后,再ruby命令行中输入gem install sass
3. 语法
3.1. 变量
sass中可以定义变量,方便统一修改和维护。
1 |
|
3.2. 嵌套
sass可以进行选择器的嵌套,表示层级关系,看起来很优雅整齐。
1 | nav { |
3.3. 导入
sass中如导入其他sass文件,最后编译为一个css文件,优于纯css的@import。
1 | // reset.scss |
1 | @import 'reset'; |
3.4. mixin
sass中可用mixin定义一些代码片段,且可传参数,方便日后根据需求调用。从此处理css3的前缀兼容轻松便捷。
1 | @mixin box-sizing ($sizing) { |
3.5. 扩展/继承
sass可通过@extend来实现代码组合声明,使代码更加优越简洁。
1 | .message { |
3.6. 运算
sass可进行简单的加减乘除运算等
1 | .container { width: 100%; } |
3.7. 颜色
sass中集成了大量的颜色函数,让变换颜色更加简单。
1 | $linkColor: #08c; |
3.8. &表示当前元素
伪类和伪元素在CSS中是常用的一种方式,比如最常见的是链接的伪类或者说伪元素:after和:before的使用。大家常看到的就是清除浮动的clearfix:
1 | .clearfix:before, |
那么在Sass中,使用&会变得更简单,更方便:
1 | $lte-ie: true !default; |
&不止用于和伪类的结合,还可以用于多类选择器、后代选择器、相邻兄弟选择器、媒体查询中的嵌套等。
4. 2016.07.30补
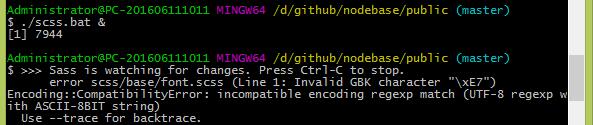
4.1. Sass编码错误
ruby环境sass编译中文出现Syntax error: Invalid GBK character。
解决办法如下:打开ruby中sass的安装目录,在其中找到engine.rb。在engine.rb中所有的require XXX之后,添加
1 | Encoding.default_external = Encoding.find('utf-8') |
PS:郝同学的engine.rb的路径为D:\Program Files\Ruby23-x64\lib\ruby\gems\2.3.0\gems\sass-3.4.22\lib\sass\engine.rb
4.2. scss自动编译为css
如果希望某一个scss文件或者相应的文件夹下面文件修改后,自动进行编译,那么可以使用侦听命令。
1、侦听文件
1 | sass --watch --style compressed style.scss:style.css |
2、侦听文件夹
1 | sass --watch --style compressed scss:css |
3、封装为脚本
为了避免每次运行都敲命令,我们把上述命令分装为脚本scss.bat。
1 | sass --watch --style compressed scss:css |
海哥哥封装了不一样的scss-wap.bat,其中的参数至今没有看懂,可以实现同样的效果。
1 | @echo off |
该命令的含义为:
5. 书签
sass安装
http://www.w3cplus.com/sassguide/install.html
SASS用法指南
http://www.ruanyifeng.com/blog/2012/06/sass.html
sass入门
http://www.w3cplus.com/sassguide/
SASS 初学者入门
http://www.oschina.net/translate/the-absolute-beginners-guide-to-sass
Sass参考手册
http://sass.bootcss.com/docs/sass-reference/
SassMeister在线调试
http://www.sassmeister.com/
ruby环境sass编译中文出现Syntax error: Invalid GBK character错误解决方法
http://www.tuicool.com/articles/f2YVRv
http://www.cnblogs.com/zhidong123/p/3902270.html
SASS的安装和转换为CSS的方法
http://www.cnblogs.com/52css/archive/sass-how-to-install-and-use.html
前端之Sass/Scss实战笔记
http://www.tuicool.com/articles/iERVJbB
http://segmentfault.com/a/1190000003742313