hello voidking
查看效果
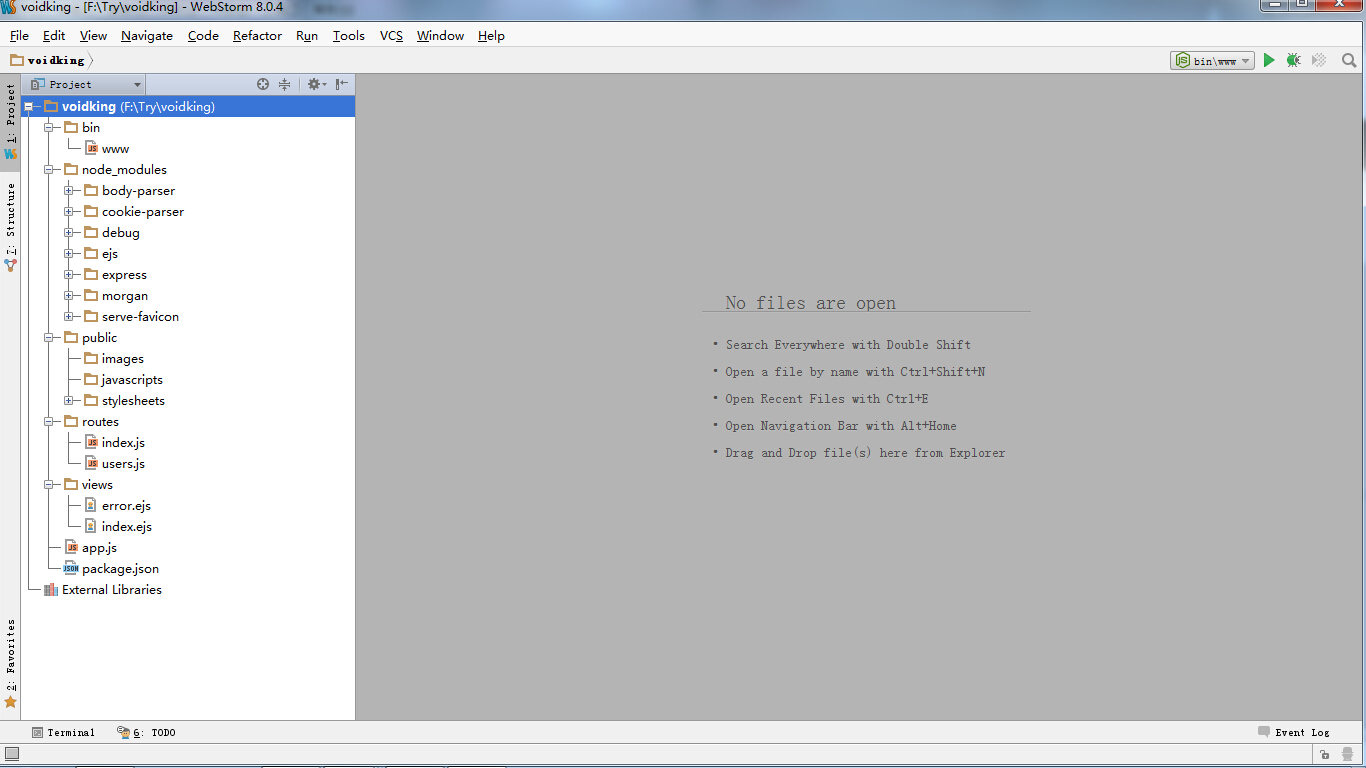
1、单击webstorm右上角的绿色三角形(或者shift+f10),运行项目。
2、打开浏览器,输入localhost:3000,有没有看到welcome to express ?
修改文字
下面我们把welcome to express修改为hello voidking!
1、打开views文件夹下的index.ejs,诶?这不是html代码吗?发现有个<%= title%>,这是个啥玩意?
这时,我们就要解释一下模板引擎了。专业一点说,模板引擎是一个可以根据模板生成html代码的工具。通俗一点讲,模板引擎就像是一个函数,不同的x值对应不同的y值。
比如y=x+1,当x=1时y=2。这里的x就相当于<%= title%>,y就相当于html页面。懂了?不懂拉倒,自己慢慢想,这不是重点。
2、知道了原理,修改就简单了,不就是给x赋值嘛!打开routes文件夹下的index.js文件,看到这段代码:
1 | router.get('/', function(req, res) { |
修改如下:
1 | router.get('/', function(req, res) { |
看懂了吧,把“voidking”赋值给了title,仅此而已。